
When I’m reading a blog post I’ll often stop and think, “Wow, I love that font!” The fact is, font choices can make or break the visual appeal of a blog. There’s a whole discipline within design that deals with font choices, but sometimes you can just tell which combinations work. Don’t try to reinvent the wheel — “borrow” their font choices!
In the old days, it was easy to figure it out which font a site was using — there were only a few commonly used fonts on the Web (mostly Arial, Times New Roman, Courier, Verdana, Georgia, and Comic Sans). But with Google Font’s more than 600 choices, sometimes it’s not that easy to figure it out anymore without a little sleuthing.

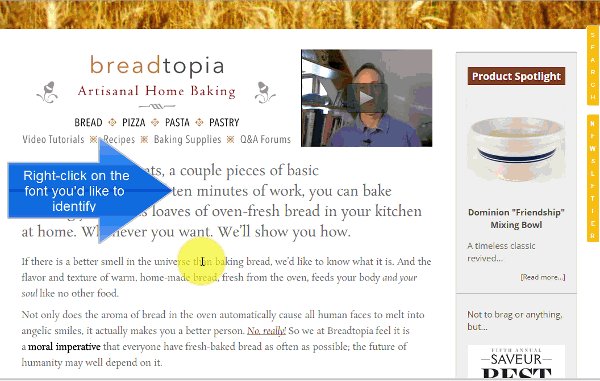
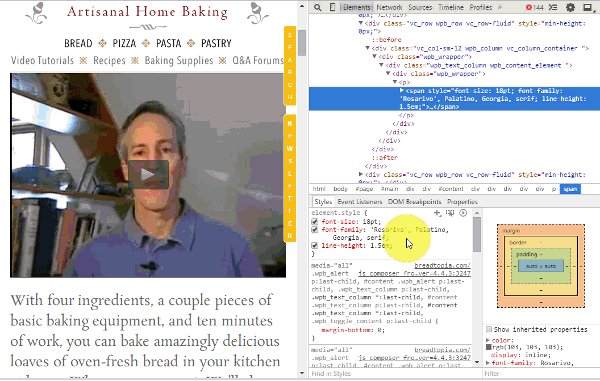
Finding the font a website or blog is using is easy if you’re using Google Chrome:
- Right-click on the text that you’d like to know the font name for
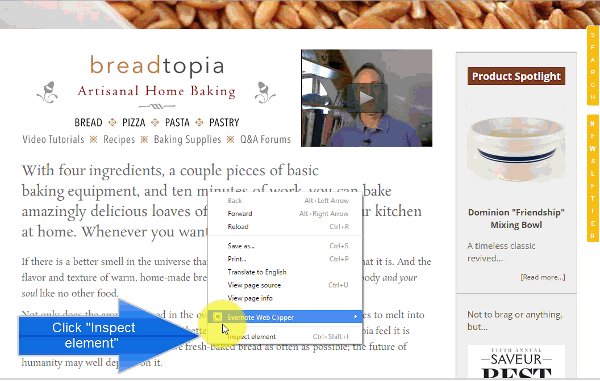
- Scroll down to “Inspect element”
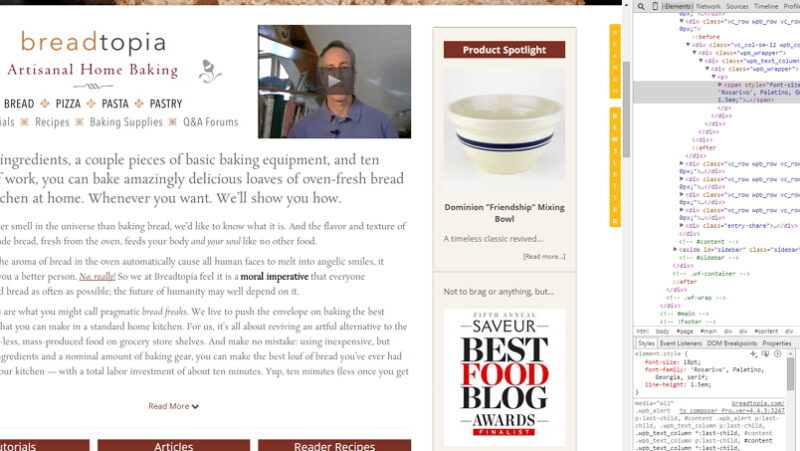
- A box will open to the right showing all the styles of the page. While the font name might appear in the upper box, if you scroll down in the small lower-left window, you’ll see all the text styles including font name, color, size, line height, etc. In our example above, the site is using the Rosarivo font.
This little trick is especially useful if you’re trying to match a web font in an image editor. Now you won’t have to settle for a font that “kinda” looks the same — you’ll know for sure!
Matt Thomas
Latest posts by Matt Thomas (see all)
- 10 Blogging Coaches and Mentors to Help You Jumpstart Your Blog and Make Money - September 11, 2019
- How Blogger Tom Dupuis Earns $100K+ Per Year Creating SEO Tutorial Posts - June 28, 2018
- The 5 Biggest ‘Talking Head’ Video Mistakes - October 17, 2017